Introduction
Create simple card games using images of playing cards.
Use graphics.py or other graphics package.
(See Python GUIs
 )
)
Things To Do Before Creating The Game
1. Search the web for free playing card images. Download them for use in the card games.
2. Create the capability to determine the values of the cards (images).
(For example: card = face value, K,Q,J = 10, A = 1 or 11)
(Store in Python list? dictionary?)
3. Create a deck-shuffling capability. (cards in random order)
(search the web for an algorithm? function? ...?)
3. Create a way to display card faces. (see graphics.py documentation)
4. On a piece of paper, sketch the layout for a game.
Note: Each game should have a quit button/command.
Project #1
Create a simplified game of 21.
- only one player
- the dealer is the computer
- shuffle the cards
- the dealer and the player are dealt two cards
- player, both cards face up
- dealer, only one card face up
- the player then select "hit" or "hold"
- if the player breaks 21 the dealer wins
- if the player has 5 cards and does not break 21, the player win
- when the player holds
- the dealer now deals itself cards
- pause slightly between showing the dealers cards as they are dealt (for dramatic effect)
- the dealer hits if they have 16 or less points
- the dealer holds if they have more that 16 points
- Which ever has the highest score is the winner
Note: To start with, simplify things with the ace worth only 11 point. When the game is working, add the ace being 1 or 11 points.
Project #2
Create a simplified game of war.
- only one player
- the dealer is the computer
- when the "Start Game" button is clicked
- the cards are shuffled
- The player's and dealer's scores are set to zero
- the dealer and the player are dealt half of the deck each (This is internal. No cards are displayed.)
- when the "War" button is clicked
- the dealer's and the player's top cards are shown
- the highest card wins 1 point1
- play continues until there are no cards left
- Which ever has the highest score is the winner
1 What do you do with ties?
Getting Started
Here is some sample/demo PySimpleGUI code.
(See Python GUIs
 for information
about PySimpleGUI)
for information
about PySimpleGUI)
#!/usr/bin/python3 # =================================================================== # Resize and display an image using PySimpleGUI # ------------------------------------------------------------------- # also try sg.Image('image file',size=(300,300)) # ------------------------------------------------------------------- # From: stackoverflow.com/questions/67079155/displaying-an-image- # using-pysimplegui-without-having-to-use-an-event-listener # =================================================================== from PIL import Image, ImageTk import PySimpleGUI as sg filename = 'example.png' # ---- Resize PNG file to size (300, 300) size = (300, 300) im = Image.open(filename) im = im.resize(size, resample=Image.BICUBIC) sg.theme('DarkGreen3') layout = [ [sg.Image(size=(300, 300), key='-IMAGE-')], ] window = sg.Window('Window Title',layout,margins=(0,0),finalize=True) # ---- Convert im to ImageTk.PhotoImage after window finalized image = ImageTk.PhotoImage(image=im) # ---- update image in sg.Image window['-IMAGE-'].update(data=image) # ---- event loop while True: event, values = window.read() if event == sg.WIN_CLOSED: break window.close()
#!/usr/bin/python3 # =================================================================== # resize an image # =================================================================== from PIL import Image infile = 'example.png' outfile = 'zzzzzzz.png' new_height = 420 # ---- open image image = Image.open(infile) print() print('---- input image -----------') print(f'file : {infile}') print(f'width : {image.size[0]}') print(f'height: {image.size[1]}') # --- create a "new_width" based on "new_height" new_width = int(float(image.size[0]) * (new_height / float(image.size[1]))) # ---- create a resized image new_size = (new_width,new_height) new_image = image.resize(new_size,resample=Image.BICUBIC) ## ------------------------------------------------------- ## ---- see PIL.Image documentation for "resize" parameter ## ---- new_image = image.resize(new_size,Image.NEAREST) ## ---- (see FYI Links below) ## ------------------------------------------------------- # ---- save new image new_image.save(outfile) print() print('---- output image ----------') print(f'file : {outfile}') print(f'width : {new_image.size[0]}') print(f'height: {new_image.size[1]}')
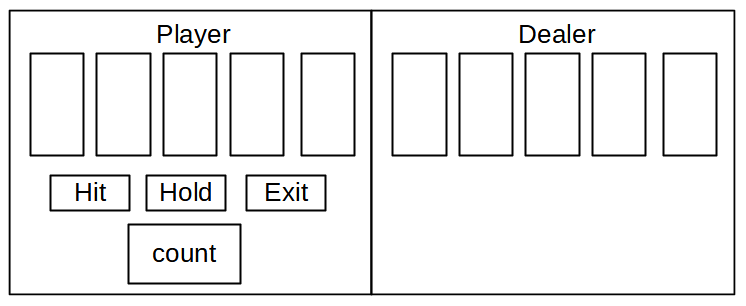
Example of a Layout Design for Project #1
Note: Design your layout on paper before you code it.

What is missing from this layout design?
FYI Links
Python PIL | Image.resize() method (documentation)