Project #1
Create a simple website with simple web pages. Use Python to generate the HTML files.
There are Python modules, web frameworks, applications, etc. that can help create "complex" web pages and websites. Do not use them for this project. See the code examples below.
Add an animated GIF to a web page?
Introduction
Hyper Text Markup Language (HTML) is the standard markup language for creating Web pages (HTML files).
HTML files are plain text file that contain two types of information. Things to be displayed and a thing's style. For example:
- a piece of text to be displayed
- the piece of text's style
- font weight (normal, italic, bold, ...)
- font family (serif, sans-serif, monospace, cursive, ...)
- font size
- text color
- ...
Many web browsers will show you the HTML text that defines a web page. Try right clicking of a web page and select "view page source". Try clicking on this page.
Web Hosting Options
There are several web server hosting options. They are:
- run a web server on your home computer (just for yourself)
- run a web server for a Local Area Network (LAN)
- home
- class
- school
- public websites available on the internet
Note: As long as everything is on a single computer, a web server is not necessary to view static web pages.
There are free web servers that you can download and operate "locally". For example:
- Apache (complicate)
- Nginx (simpler)
- 8 Best Open Source Web Servers in 2024
- There is a simple web server Python module
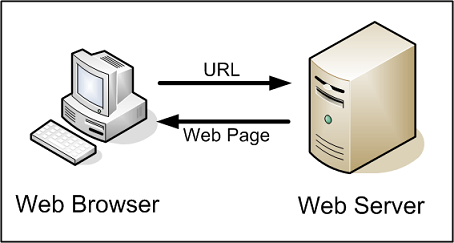
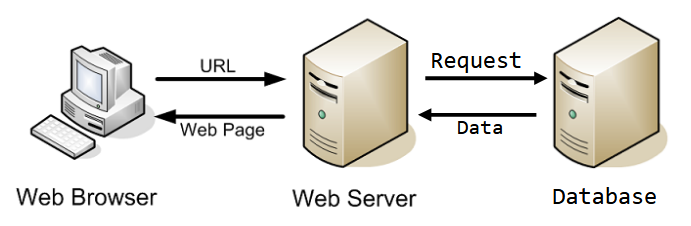
Web Browser, Web Server Interaction


Sample Python Code
The following are peaces of Python code that can be used to create static web pages.
Turn the above code into functions. Pass parameters to the functions to create parts of a web page. (use f strings?)
Write the parts to a HTML file.
Project #2
Us CSS file(s). For an example click HERE
 .
.
Links
Be careful of what data you put on the internet. Personal information of any kind is a bad idea.
13 Best: Free Hosting for Students (Feb. 2024)Best Web Hosting for Students: 6 Top Free and Paid Options